Chi è Aruba.it
Aruba è l’azienda di hosting leader in Italia con oltre 30 anni di storia.
Negli anni ha sempre puntato sull’affidabilità del servizio e sulla varietà delle funzionalità offerte. Comprensibilmente le attività dedicate all’impatto visivo dei propri siti, al front end e all’estetica erano rimaste più arretrate rispetto all’efficienza delle loro piattaforme.
Nel tempo quindi si sono evolute molte attività grafiche per le proprie interfacce, ma senza mai avere un vero e proprio studio di progettazione sul mood e l’identità di Aruba. La situazione era aggravata dal fatto che i propri siti erano nati in linguaggi poco malleabili (ASP), permettendone purtroppo una scarsa aggiornabilità.
L’azienda attratta nel 2012 da una nostra proposta di redesign dell’interfaccia della pagina principale di Hosting e del marchio Aruba fatto in maniera spontanea, ci ha permesso di avere un primo contatto, ed in seguito ci ha chiesto di supportare il team di design nato da poco all’interno di Aruba.

Perché ridisegnare l'esperienza Aruba.it
Questo primo “redesign non richiesto” ha messo in luce i problemi di usabilità ed esperienza utente che emergevano da pressoché tutti i siti dell’azienda (hosting.it, datacenter.it, pec.it, etc.).
Inoltre l’assenza di dati sull’utenza dei siti non permetteva di prendere decisioni oggettive riguardanti le implementazioni da fare.
Ogni piccola implementazione all’interfaccia necessitava di cautela in quanto non poteva essere facilmente misurata ed analizzata in tempi brevi.
Il rischio di ogni minima modifica era molto alto, visto l’impatto immediato su un centinaia di migliaia di accessi giornalieri ai siti.
Nonostante i molti anni di esperienza di Aruba non esisteva uno storico di dati da analizzare sul comportamento utente, ma solamente dati riguardanti le vendite, che comunque hanno aiutato a guidare il team interno di Aruba a prendere decisioni sul come e quando agire sull’interfaccia.
Il cambio di tecnologia per il front-end dei siti con il passaggio a Kentico come CMS, ha permesso di essere molto più agili nell’applicare le interfacce sulla piattaforma.
Finalmente non c’era più scostamento tra ciò che era progettato e ciò che realmente andava online.

Metodologia
User Centered Design

La User Centered Design è la metodologia progettuale che abbiamo deciso congiuntamente di applicare in Aruba.
Il fulcro della progettazione diventa l’utilizzatore di tale prodotto, di conseguenza vengono analizzati quali sono i suoi bisogni, le sue aspettative, e i limiti con cui si confronta.
In genere il processo prevede non solo di analizzare se il prodotto sia più o meno piacevole da usare, ma anche di validare se le analisi fatte sono effettive nel reale contesto di utilizzo, monitorando i comportamenti dell’utente allo scopo di massimizzarne la sua comprensione e usabilità. Per questo motivo spesso si parla di “user experience” ovvero dell’esperienza che vive e percepisce a livello emozionale l’utente utilizzando il prodotto stesso.
La progettazione centrata sull’utente è attenta nell’agevolare l’utilizzatore alla costruzione di modelli mentali (o all’uso di modelli mentali pregressi), garantendo la comprensione e la fruibilità del prodotto.
Partendo da una fase di Definizione e Ricerca del progetto (scopo, limiti, pubblico, flussi d’utilizzo, etc.) il processo prevede 3 fasi iterative:
- 1. Fare: sulla base delle indagini fatte si producono i primi materiali (prototipo dell’interfaccia nel caso di questo progetto), in modo da poterli sottoporre ai primi utilizzatori test.
- 2. Osservare: verificando l’esperienza con un campione di utenti e monitorandone i comportamenti, collezioneremo molti feedback sui materiali presentati.
- 3. Pianificare: proprio grazie a questi feedback, e alla loro misurazione oggettiva, si attueranno delle scelte evolutive sul progetto, al fine di affinarlo sempre di più.
Questo processo essendo iterativo garantisce un’evoluzione continua del prodotto secondo le reali esigenze e desideri dell’utente.

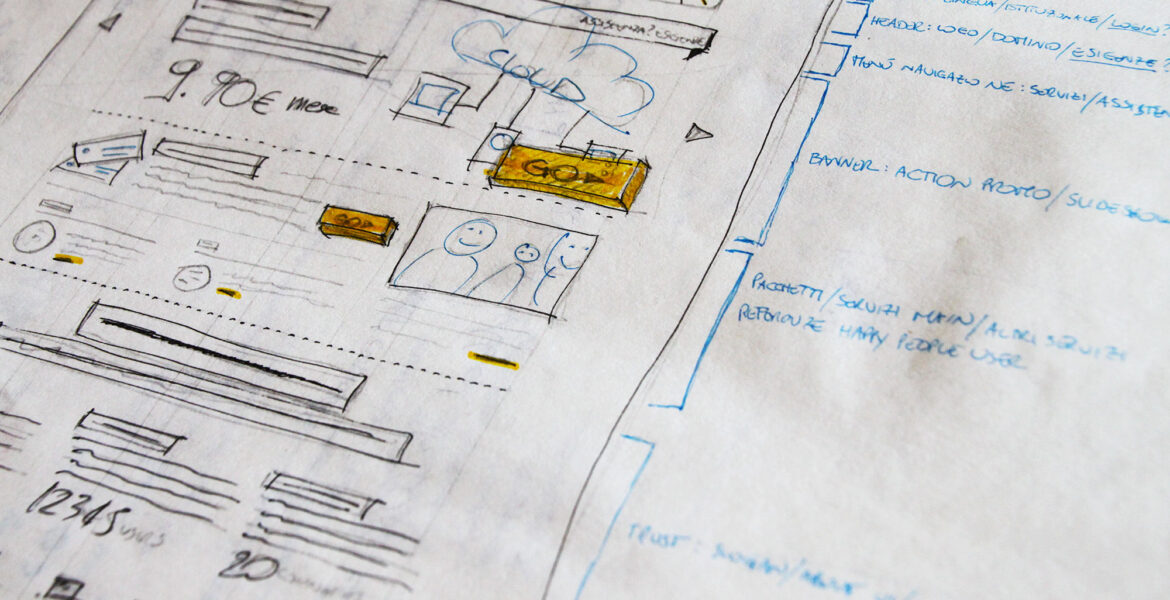
Realizzazione Prototipo
Quando cominciamo nel disegnare una nuova esperienza d’uso, è di fondamentale importanza sapere rapidamente se la direzione che stiamo prendendo sia quella giusta, o meglio se sia evolutiva rispetto alla precedente.
Per poter validare quindi la bontà di una nuova interfaccia servono due cose:
- un prototipo navigabile e funzionale nelle parti principali dell’interfaccia che vogliamo realizzare.
- un pubblico idoneo che lo possa provare e permetterci così la raccolta di feedback.
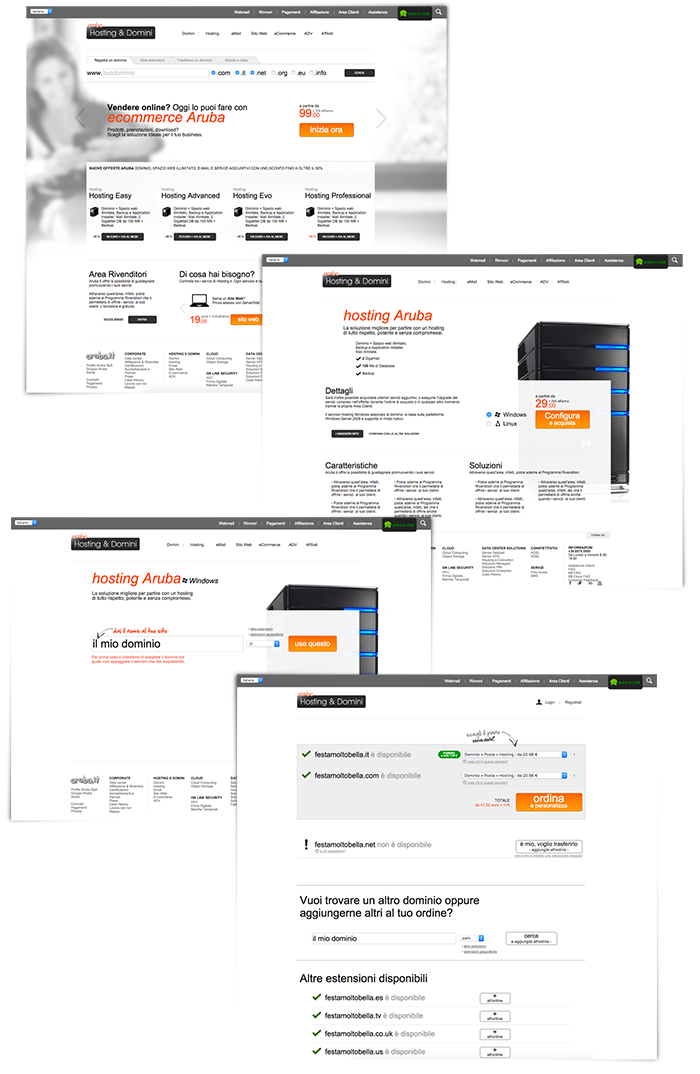
Siamo partiti realizzando un primo prototipo dell’interfaccia (grazie al software Axure) che permettesse di replicare il flusso principale del sito Aruba Hosting:
1. scelta del servizio -> 2. abbinamento ad un dominio -> 3. personalizzazione del servizio -> 4. riepilogo acquisto e pagamento.
Sono bastate quindi pochissime giornate di lavoro (infinitamente meno rispetto alla sua reale realizzazione front-end html/css) per avere questo navigabile che permettesse di valutarne la reale esperienza d’uso.

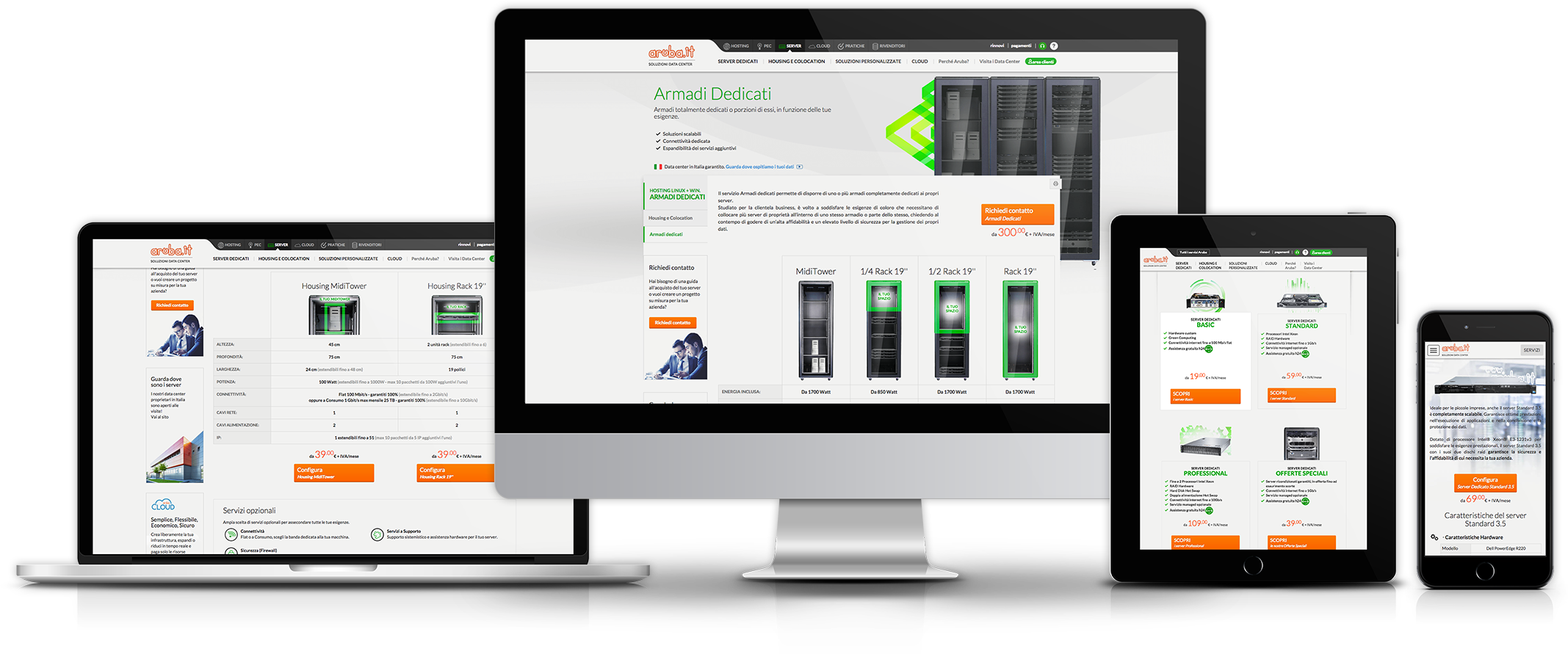
Visual Design
Approvati i flussi con la fase di prototipazione, la necessità è quella di cercare di dare un’identità visiva alle pagine create. Aruba possedeva già dei forti caratteri distintivi come ad esempio il suo colore arancio che oltre ad apparire nel logo apparare pressoché ovunque: sia nella sua immagine corporate, che nel web, che in tutti gli altri media.
Altri colori ed elementi caratterizzanti erano già presenti ma al contrario poco enfatizzati e riconoscibili per gli utenti.
Il lavoro fatto sull’aspetto visuale dei siti è stato proprio un incipit per poter tornare a ragionare in maniera più strutturata sull’immagine da presentare.
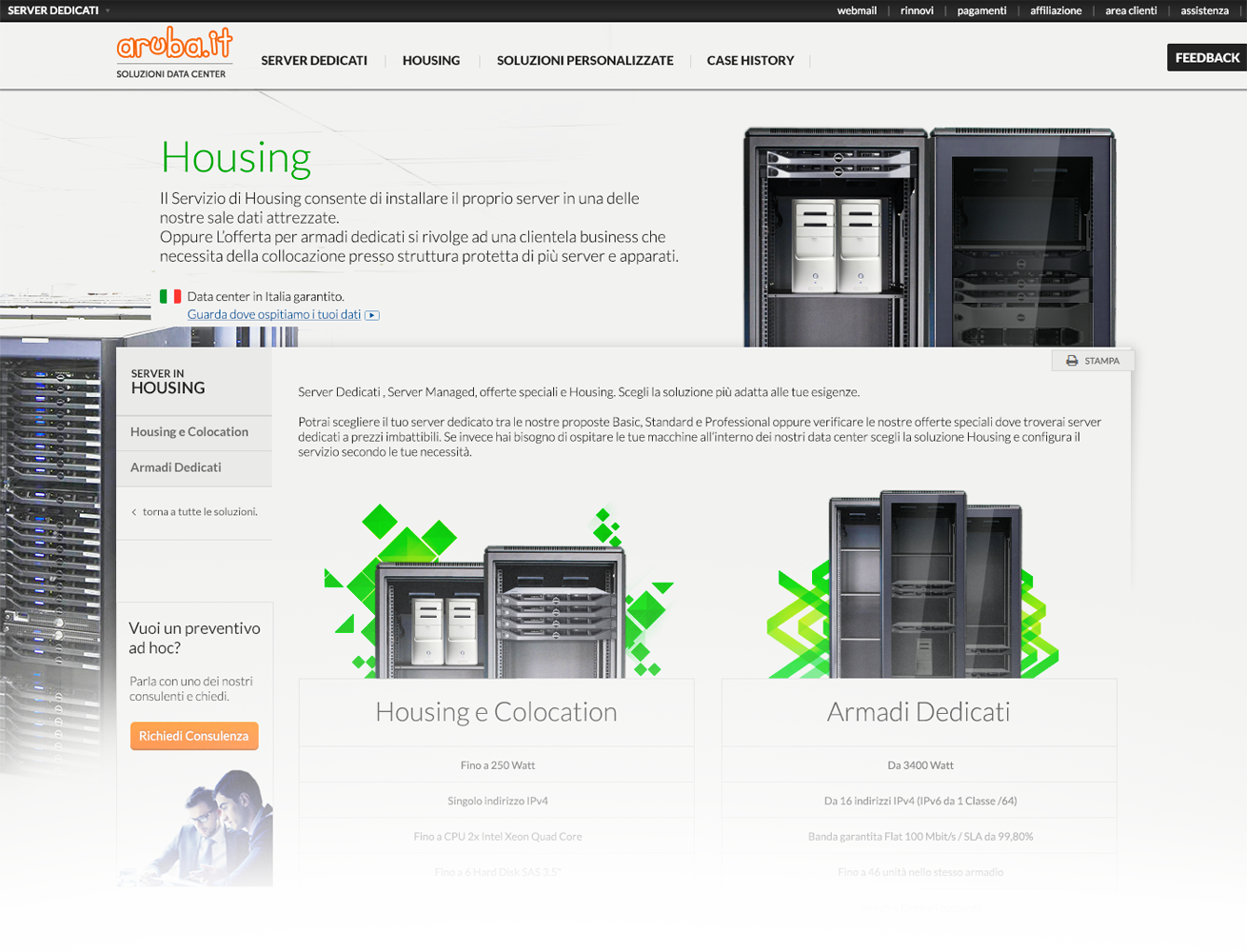
Ecco quindi che si sono delineati i primi visual che una volta approvati sono cominciati ad essere il riferimento per tutte le altre pagine e per i siti nuovi che stavano nascendo. A questo punto è come se stessimo portando avanti delle “linee guida” di stile per tutta la parte web del marchio Aruba. Da quel punto in poi il vero lavoro si basava sul mantenere coerenza nell’adattare le vecchie pagine al nuovo stile.
Test di Usabilità
I test di usabilità sono la modalità scelta per la validazione degli elaborati fatti, facendo testare le interfacce realizzate a possibili utenti del servizio con prototipi navigabili. Chiediamo quindi all’utente di portare a termine dei compiti (ad esempio l’acquisto di un prodotto, o chiediamo di raggiungere una certa informazione sul sito), valutando così:
– l’efficacia (se il compito è portato a termine o meno)
– l’efficienza (tempi e se vengono fatti degli errori)
– la soddisfazione (se l’utente è contento o frustrato)
Il tutto mentre l’utente racconta a voce alta quelle che sono le sue impressioni.
Questo permette di avere dei feedback immediati da reali utenti del servizio ancor prima di mettere online l’interfaccia, permettendoci quindi di prevenire errori, ridurre le incertezze progettuali, e ed evolvere in tempi brevi la proposta grafica.
Set di Icone coordinato e proprietario
Quasi tutti i servizi di Aruba erano già stati “iconizzati“, ma non c’era mai stato un filo visuale comune, addirittura quando non create in maniera proprietaria, alcune di queste erano liberamente “pescate in rete”.
Procedere con un redesign completo di tutte le icone dei servizi era diventata una necessità in quanto non sarebbero stati esposti solo nei siti web, ma avrebbero cominciato a rappresentarsi anche su altri canali.
Partendo da quelle di Hosting, siamo arrivati a tutti gli altri servizi: Server Dedicati, Cloud, PEC, etc. Il lavoro è stato enorme e forse dispendioso, ma il risultato è stato oltre le aspettative: questo nuovo stile di icone in concomitanza al fatto di averle finalmente tutte in formato vettoriale, ha permesso di raccoglierle tutte in un nuovo font. L’utilizzo di questo font all’interno dei siti ha facilitato non poco la vita agli sviluppatori e reso più veloce la visualizzazione dei siti a browser.
Guidelines
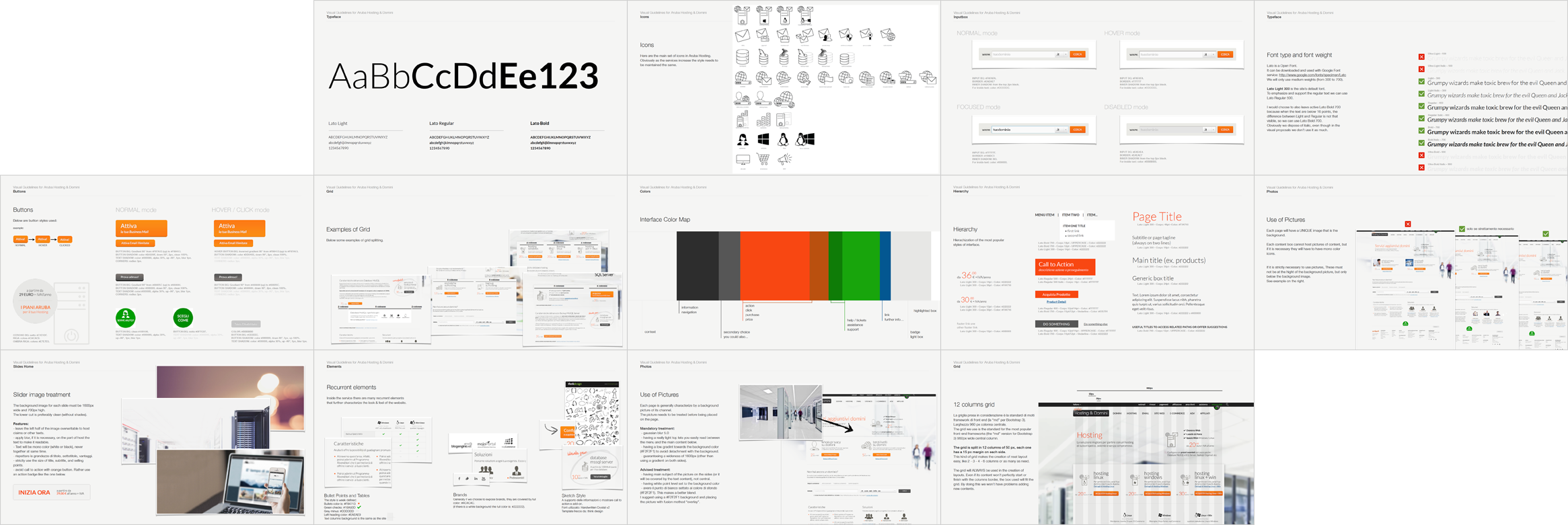
Con il primo lavoro di redesign fatto per Hosting, è venuto spontaneo redigere le linee guide grafiche e di progettazione cha abbiamo seguito durante lo sviluppo del sito.
Le linee guida grafiche hanno aiutato a dare appunto coerenza a tutti i siti che stavano nascendo e quelli che dovevano essere ridisegnati, contribuendo di fatto a dare “consistenza” all’identità del marchio. La sicurezza che ogni materiale prodotto possa essere finalmente riconducibile ad Aruba ad un primo sguardo.
Le linee guida hanno riguardato principalmente l’estetica, ma si sono spinte anche ai principi di progettazione in pagina, le percentuali di vuoto da mantenere in pagina, l’iter progettuale, e buone pratiche da usare durante la realizzazione del front-end.
Oltre alla documentazione di guidelines, è stato progettato anche un sito dedicato che raccoglie tutte le linee guida e i materiali disponibile a tutti i dipendenti Aruba.

...e questo è solo l'inizio!
Ad oggi ben 4 persone in Officina 31 sono attive su progetti Aruba che spaziano dalla progettazione di interfacce, alla realizzazione di grafiche, al monitoraggio e reportistica dei dati sull’utenza.
Come sempre in Officina 31 cerchiamo di portare innovazione e buone pratiche riguardanti tutto il flusso lavorativo. Da qualche mese abbiamo introdotto Sketch per la realizzazione delle interfacce semplificando ulteriormente i flussi di progettazione ed il successivo lavoro degli sviluppatori.
La collaborazione con Aruba sta andando avanti con tanti nuovi progetti.